SWELLのブログカード機能である『関連記事ブロック』の設定方法やできることの解説記事です。
SWELL ver2.7.2のアップデートでSWELLのブログカード機能である『関連記事ブロック』に新しい機能とスタイルが追加されました。アップデートに合わせて記事も更新済みです。
ここに注目!
今回のアップデートで一番目立つのは関連記事ブロックに新しいスタイルが追加されたことです。
また、過去バージョンと比べるとUIが変わっているので、使い勝手に慣れる時間が必要かもしれません。
ver2.7.2からスタイル スリムが追加!
※サンプルのため、押してもページ遷移しません。
スタイル&設定機能紹介
まずは一番気になるであろう関連記事ブロックの表示スタイルをサンプルでご覧ください。
- デフォルト
- あわせて読みたい
 【ver2.7.1 新機能】SWELL リンクリストブロック設定方法&スタイル解説 SWELL ver2.7.1のアップデートでSWELLに新しい専用ブロック機能が追加されました。 リンクリストブロックは複数のリンクをリスト化して並べることに特化した専用ブロッ…
【ver2.7.1 新機能】SWELL リンクリストブロック設定方法&スタイル解説 SWELL ver2.7.1のアップデートでSWELLに新しい専用ブロック機能が追加されました。 リンクリストブロックは複数のリンクをリスト化して並べることに特化した専用ブロッ…※サンプルのため、押してもページ遷移しません。
- スリム
-
※サンプルのため、押してもページ遷移しません。
- テキスト
-
※サンプルのため、押してもページ遷移しません。
設定機能
関連記事ブロックは基本スタイルからさらに細かな設定が可能です。
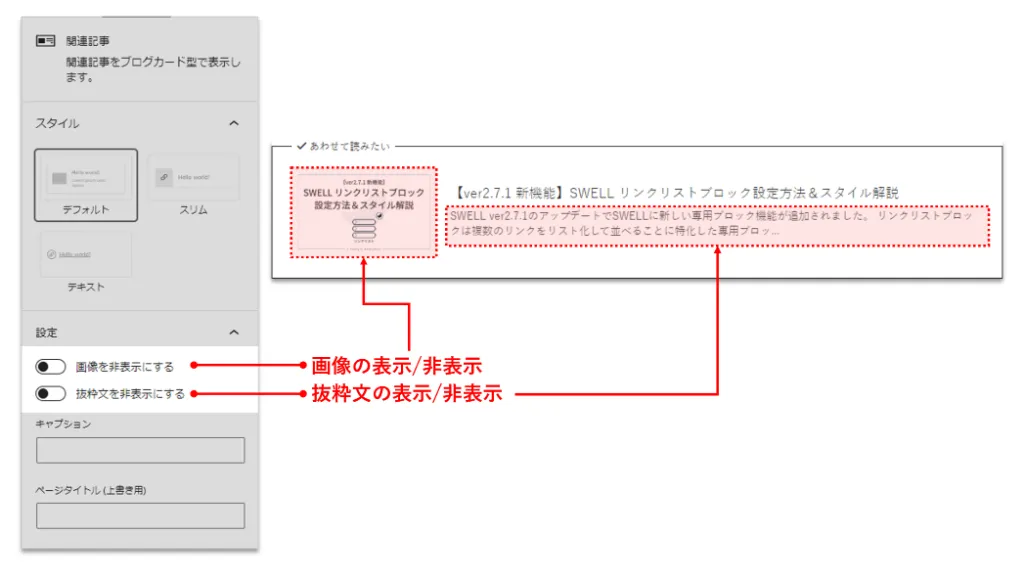
- 画像を非表示にする
-
デフォルトスタイルで自動的に表示されるアイキャッチ画像を非表示にすることができます。
あわせて読みたいTHE THORのカラムは調整大変。SWELLならサクッと設定できます。 このブログではワードプレステーマ「THE THOR」と「SWELL」で使える機能一つひとつ取り上げて真剣レビューする連載を続けています。 今回はコンテンツを横並びに配置で…※サンプルのため、押してもページ遷移しません。
- 抜粋文を非表示にする
-
デフォルトスタイルで抜粋されるテキストを非表示にすることができます。
※サンプルのため、押してもページ遷移しません。
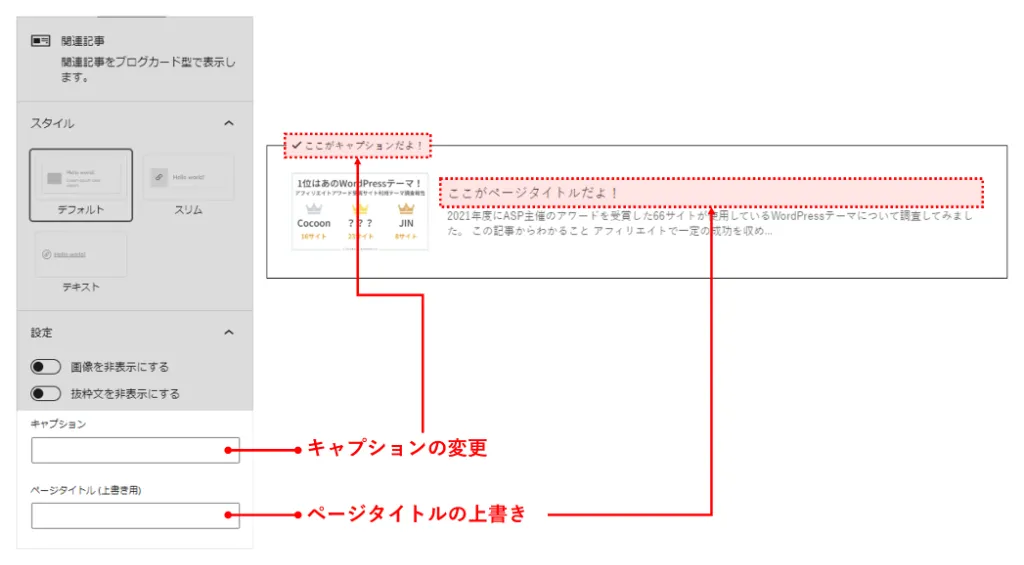
- キャプションを変える
-
未設定だと「あわせて読みたい」と表示されるテキストを変更することができます。
ここがキャプションだよ!!※サンプルのため、押してもページ遷移しません。
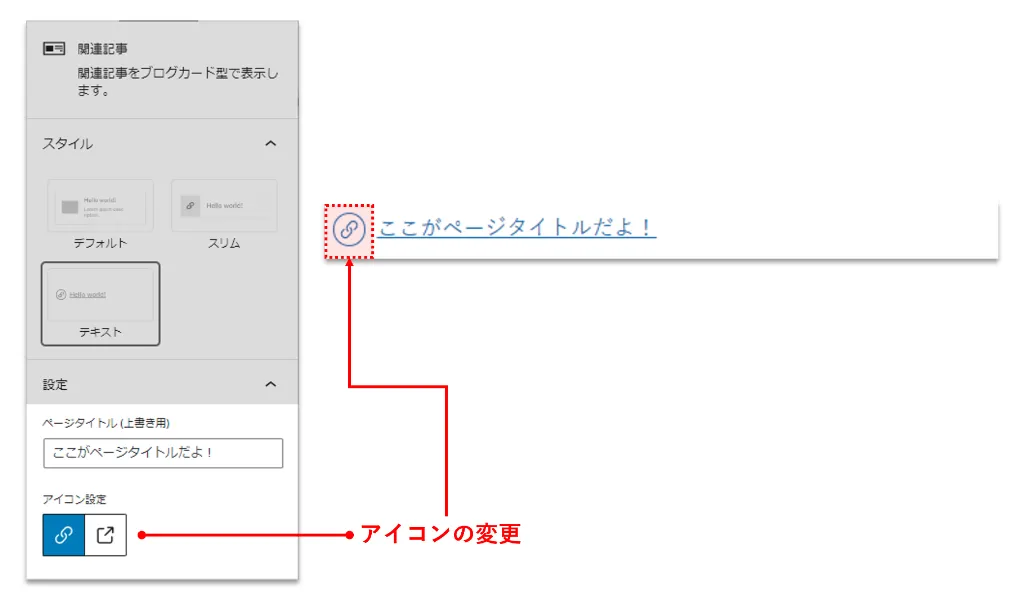
- ページタイトルを上書きする
-
未設定だとリンク先のページタイトルが表示されるテキストを変更することができます。
※サンプルのため、押してもページ遷移しません。
- アイコン設定
-
関連記事ブロックで「スリム」or「テキスト」スタイルを選択している場合、表示アイコンを変更することができます。
各スタイルで使える設定比較表
スタイルによって使える設定機能をまとめました。
| 設定機能 | デフォルト | スリム | テキスト |
|---|---|---|---|
| 画像を非表示にする | |||
| 抜粋文を非表示にする | |||
| キャプションを変える | |||
| ページタイトルを上書きする | |||
| アイコン設定 |
関連記事ブロックの設定方法
とにかく設置。簡単です。
2通りの設定方法があります。
関連記事ブロックの設定パネルから自由に設定
関連記事ブロックを設置する
兎にも角にもまずは最初に関連記事ブロックを設置します。
関連記事ブロックの追加方法はこちら
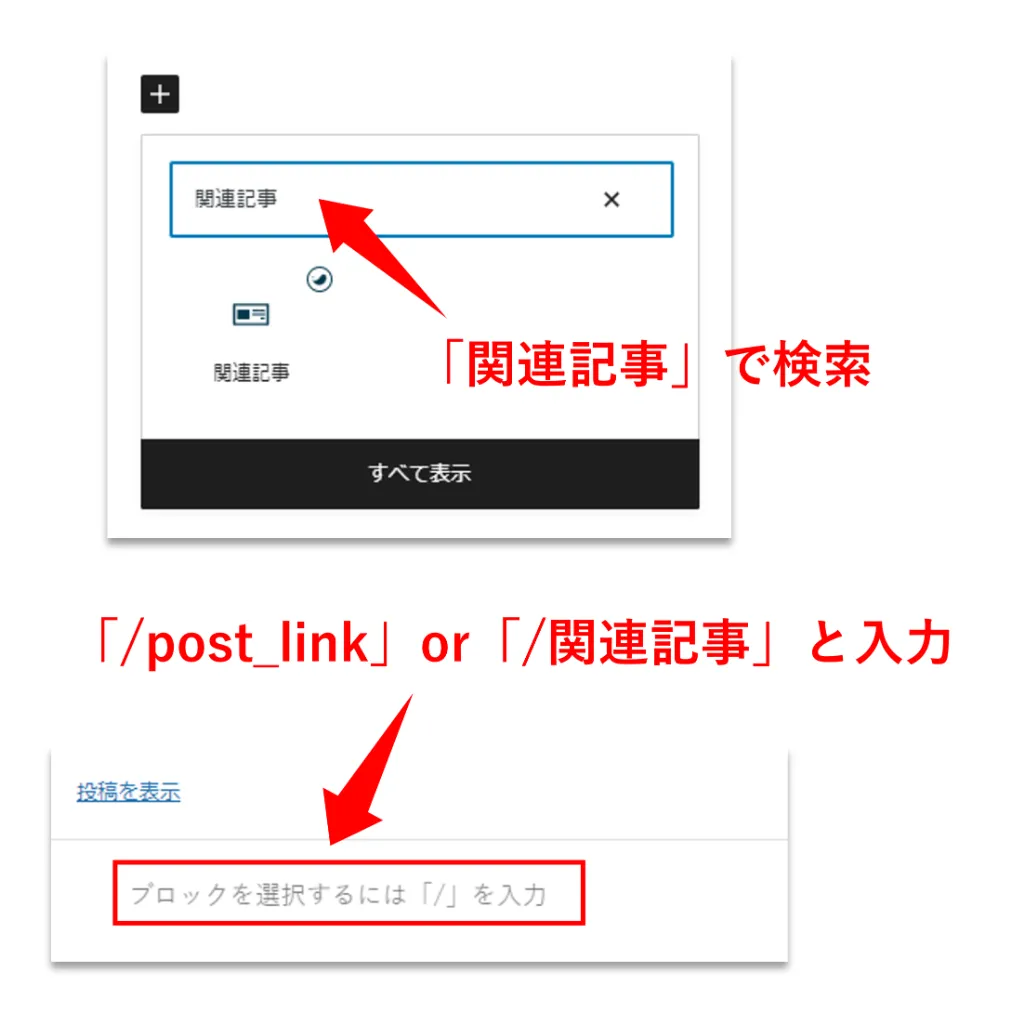
- ブロックの追加時に「関連記事」と検索する
- 段落ブロックの最初に「
/post_link」or「/関連記事」と入力する

リンク先を設定する
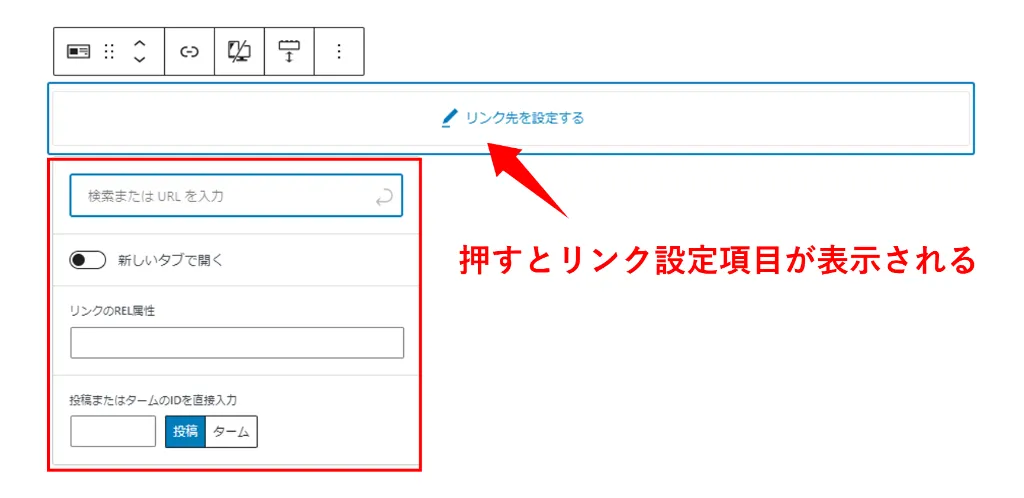
関連記事ブロックを設置すると「鉛筆マーク リンク先を設定する」が出現するので押してみましょう。
するとリンク先設定項目がピコッと表示されます。

リンク先の設定方法は2通りです。
それぞれのメリット・デメリットも交えて解説します。
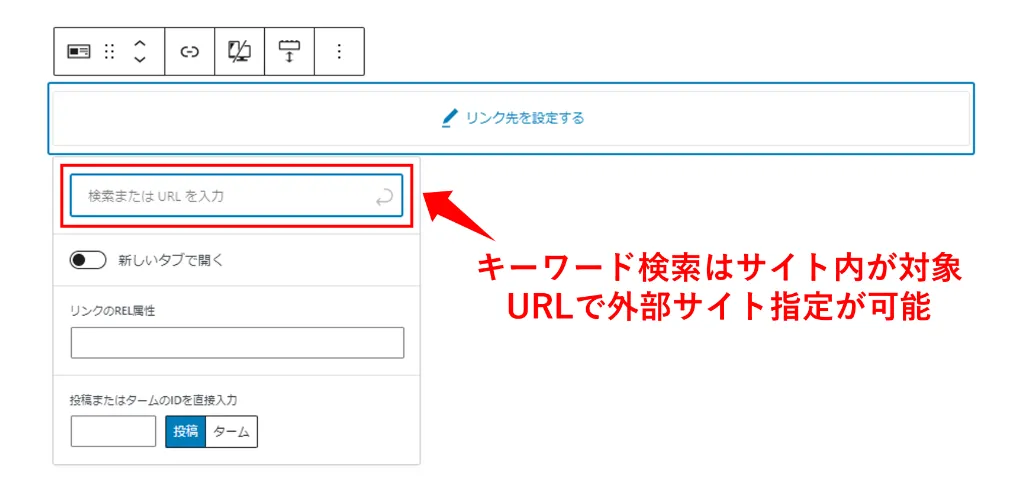
方法1「検索またはURLを入力」
「検索またはURLを入力」に投稿ページタイトルやカテゴリー名称などで検索して指定するやり方です。また外部サイトのURLを入力すれば、ブログカードのリンク先に外部サイトを指定することができます。

- 投稿ページ
- 投稿ページタイトル
- 本文内の文字列
- 掲載している画像URL文字列
- カテゴリーページ
- カテゴリー名
- タグページ
- タグ名
- LP
- 本文内の文字列
- 掲載している画像URL文字列
- 固定ページ
- ページタイトル
- 本文内の文字列
検索結果の表示上限は20件までっぽい
検索結果の表示件数に上限がありそうです。おそらく20件まで。そのためサイト内でよく使う文字列で検索すると、目当てのページが検索結果に出てこない可能性があります。
例えばわたしのサイトの場合、SWELLに関する記事をよく書いているので、「SWELL」と検索してもカテゴリーページは検索結果に表示されませんでした。
検索範囲はタイトルだけではなく、本文も含まれる
検索したときの対象はページタイトルだけでなく、ページ内の文字列やページ内に掲載している画像URLの文字列まで含まれるようです。
その一方で本文内の文字列でも検索にヒットしないケースもありました。おそらくプラグインで生成しているコンテンツは対象外になっていると思われます。
ともかくキーワード検索では目当てのページが出てこない場合があり得るので、サイト内リンクをブログカードにする場合は、次で解説する「投稿またはタームのIDを直接入力」で検索することをおすすめします。
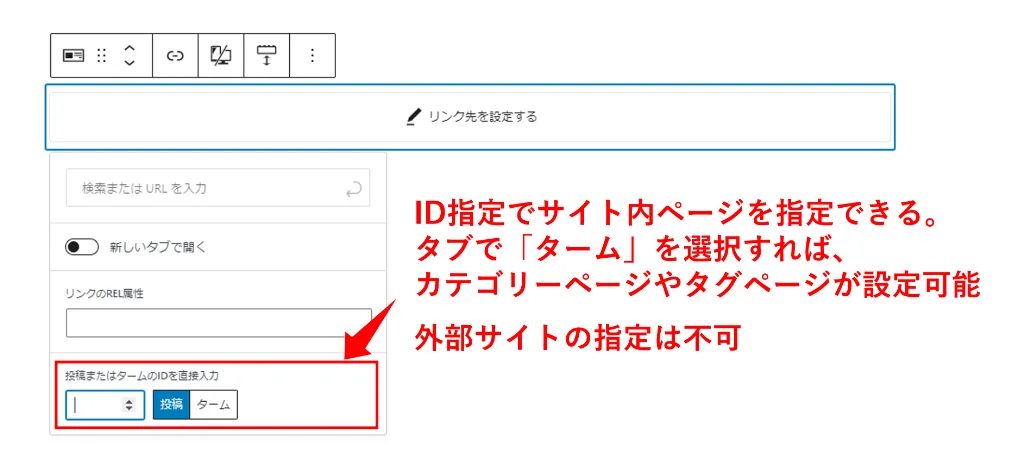
方法2「投稿またはタームのIDを直接入力」
「投稿またはタームのIDを直接入力」に投稿ページやカテゴリーページのIDを直接入力して指定するやり方です。
IDによる指定なので、外部サイトを指定することはできません。
ID入力欄の右隣にある「投稿|ターム」タブどちらを選択するかで、IDの検索対象が変わります。

- 投稿タブ選択時
- 投稿ページID
- 固定ページID
- LP ID列
- タームタブ選択時
- カテゴリーID
- タグID
先に解説した「検索またはURLを入力」でサイト内リンクを生成しようとした場合、検索範囲が広すぎて、目当てのページが表示されないことが起こり得ましたが、こちらはID指定なので、検索結果が必ず一意(ユニーク)となります。
IDを調べて入力する手間はかかりますが、正確なIDを入力すれば必ずリンク先が指定できるところがメリットです。
リンク先設定方法のメリット&デメリットまとめ
| メリット | デメリット | |
|---|---|---|
| 検索またはURLを入力 | キーワード検索ができる 外部サイト指定ができる | 検索結果上限20件まで 検索対象は本文も含まれるので検索キーワードによっては検索結果に表示されない可能性あり |
| 投稿またはタームのIDを直接入力 | 正しいIDを指定すれば必ずリンク先を特定できる | 外部サイトは指定できない IDを探す手間がかかる |
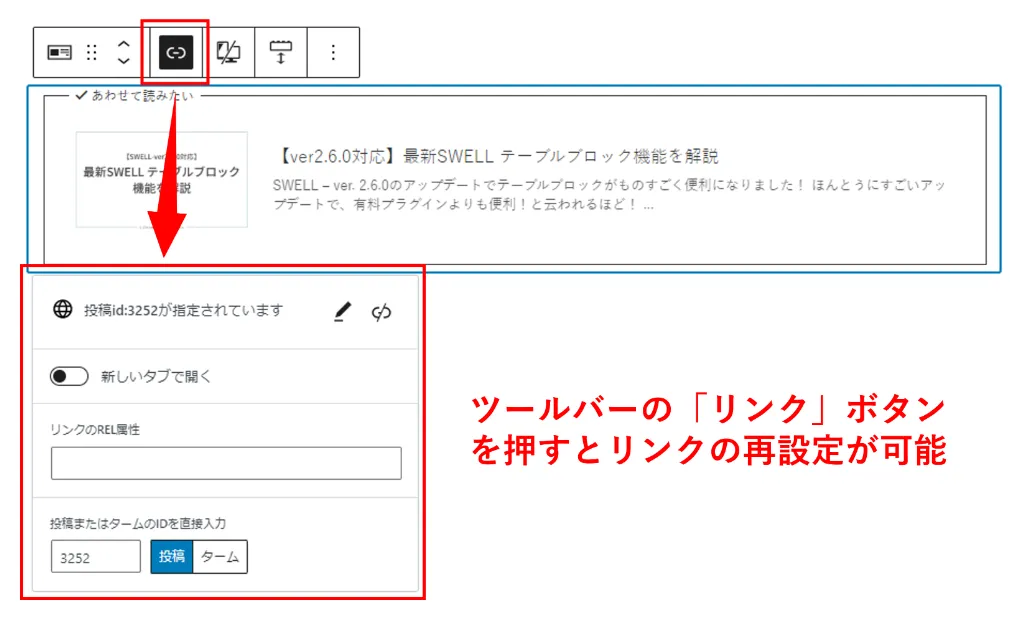
リンクの再編集する
関連記事ブロックを選択した状態にするとツールバーに「リンク」ボタンが表示されます。
「リンク」ボタンを押すと一度設定したリンクを再編集できます。

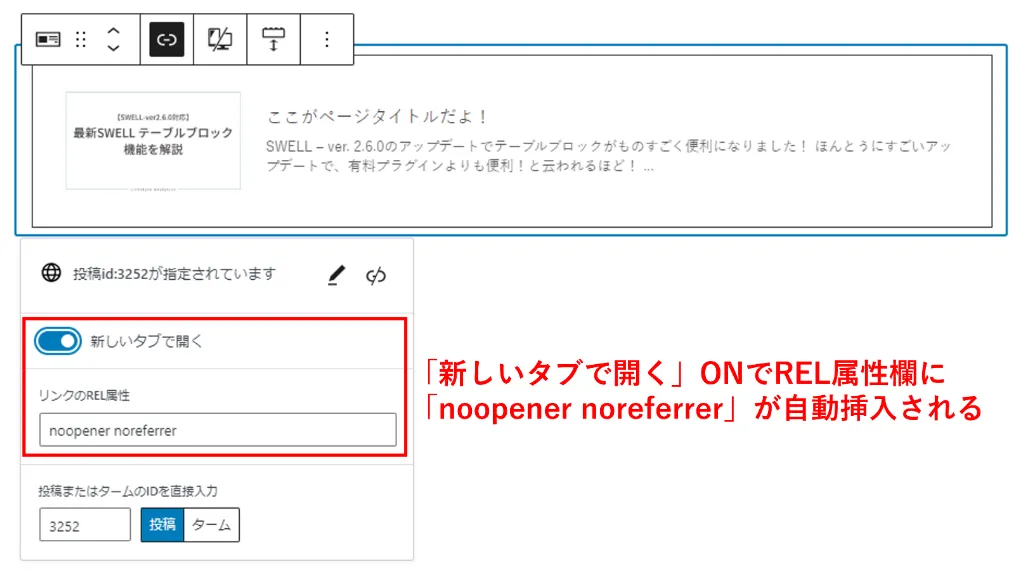
リンクのREL属性を設定する
関連記事ブロックではリンクのREL属性を指定することができます。
「新しいタブで開く」を有効にした場合、REL属性欄に「noopener noreferrer」が自動的に挿入されます。

この他にREL属性値を追加するケースがないか調べてみましたが、どれもケースバイケースで必須ではなさそうです。
アフィリエイトリンクの場合、rel=”sponsored”を付けることが考えられますが、これはGoogleが支持している一方、付けないからといってペナルティを受けたという事実もないようです(つまり必須ではなく推奨レベル)。
スタイル・表示内容を設定する
関連記事ブロックのスタイルは「関連記事ブロック用設定パネル」で設定します。
設定項目は選択したスタイルによって異なります。
もう一度掲載。設定比較表
| 設定機能 | デフォルト | スリム | テキスト |
|---|---|---|---|
| 画像を非表示にする | |||
| 抜粋文を非表示にする | |||
| キャプションを変える | |||
| ページタイトルを上書きする | |||
| アイコン設定 |
- デフォルト
-


- スリム or テキスト
-

まとめ SWELLのブログカード機能は設定簡単ですごく優秀!
今回のアップデートでブログカードの表現の自由度が増しました。
特にカテゴリーページへのリンクが関連記事ブロックで設定できるようになったことで、より見栄えのいいサイト内導線が設計できるようになったことは大きなメリットだと思います。
設定のUIがこれまでと違う部分が多いので、既存のSWELLユーザーもとにかく一度触ってみることをおすすめします。
SWELLは開発者である了さんの熱量がすごくて、新しいブロック機能の追加や、既存ブロック機能のアップデートがとても多いWordPressテーマです。
そして大変ありがたいことに、SWELLは買い切りのWordPressテーマなので、一度購入すれば、アップデートされた機能を追加料金なしで使うことができます。
ブログを書いたり、デザインしたりする時間がすごく短縮されることを考えると、使えば使うほどコスパがいいWordPressテーマだと思います。
今後もSWELLのアップデートが楽しみです!
たくさんのブログの中から最後まで読んでいただきありがとうございました。










