ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに解説していきます。
今回は「利用できるウィジェット」の違いについてです。

ウィジェットを設置できる場所の違いについては別記事で紹介しています。

関連する公式マニュアルはこちら
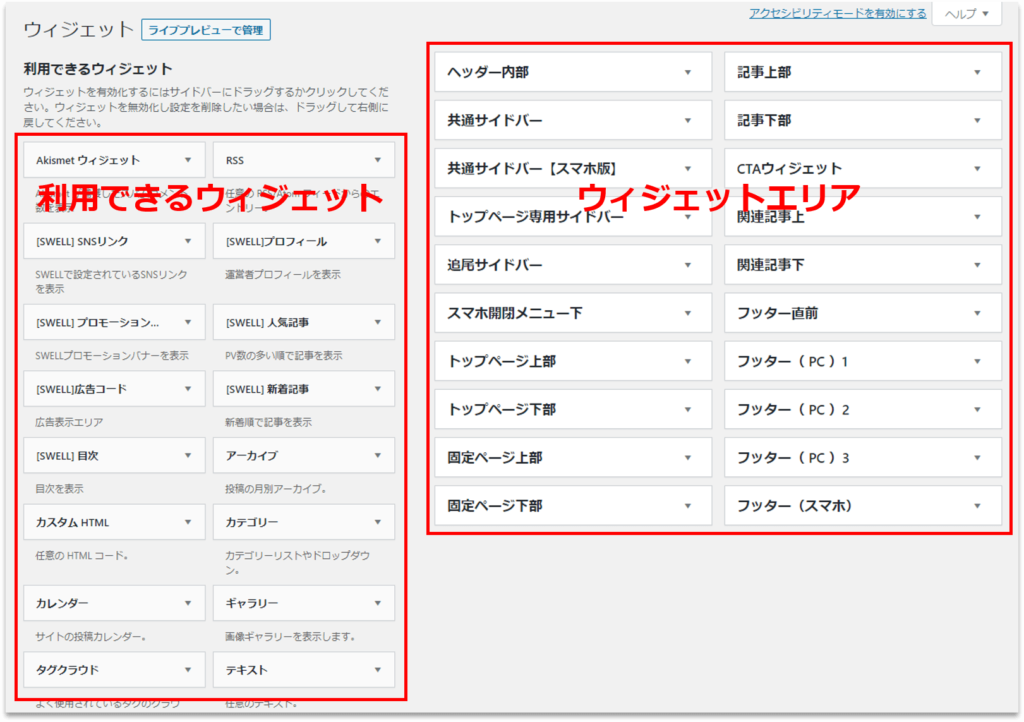
SWELLで利用できるウィジェット
その他のウィジェットはその他のワードプレステーマでも利用できるウィジェットのため割愛します。
「[SWELL]」からはじまるウィジェットは7つです。

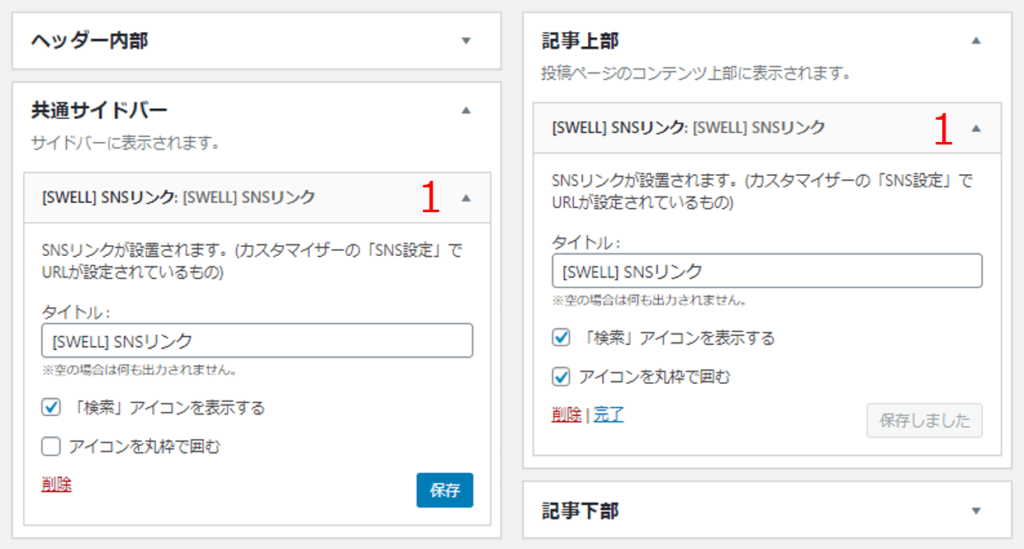
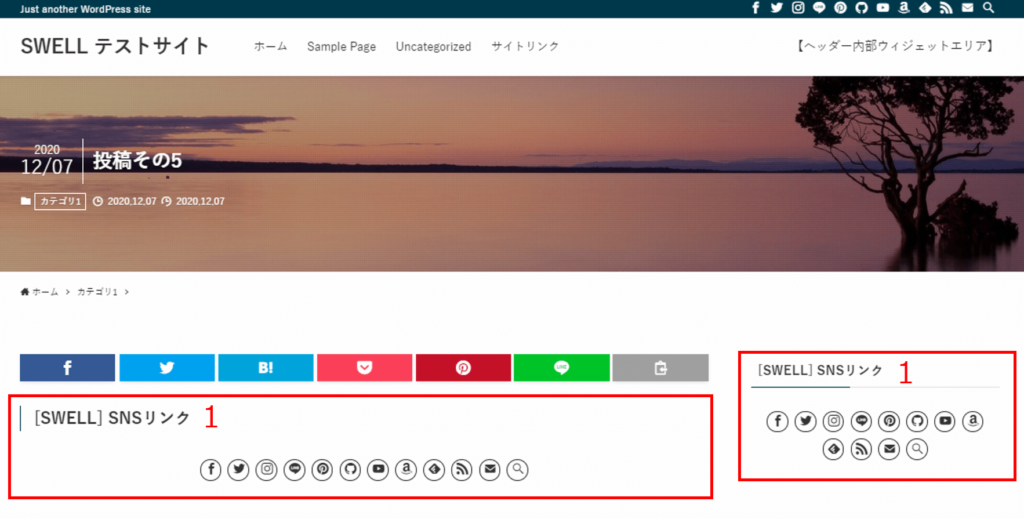
[SWELL] SNSリンク

表示イメージ

「SNS設定」でURLが設定されているSNSリンクが設置されます。
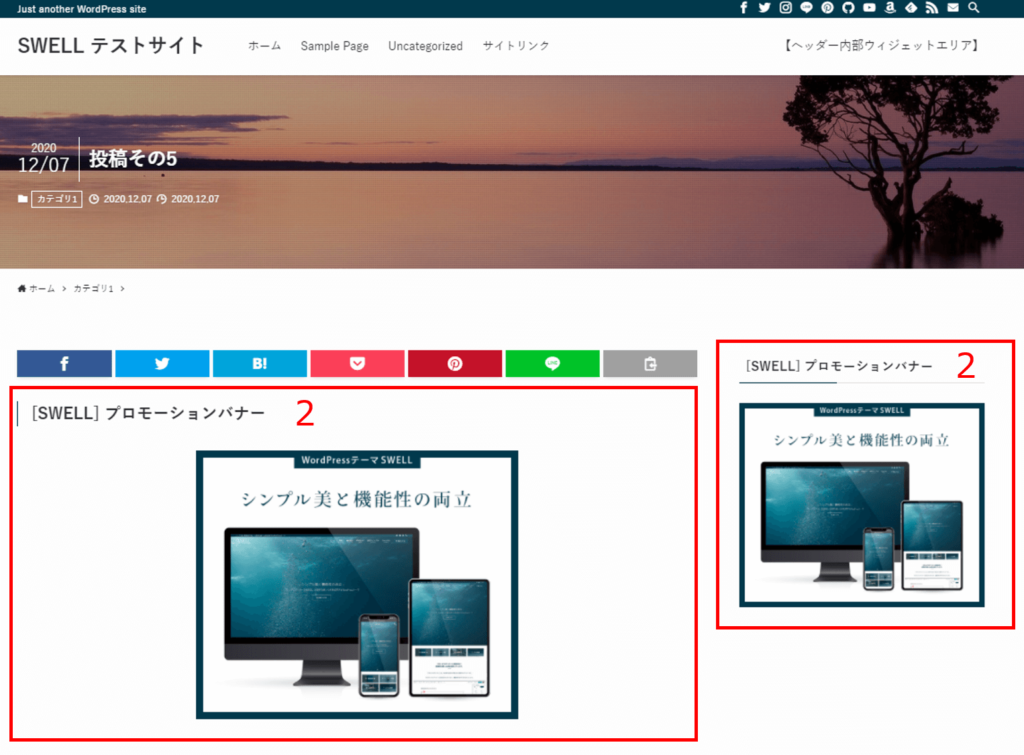
[SWELL] プロモーションバナー

表示イメージ

SWELLをプロモーションするためのバナーが設置されます。
[SWELL] 広告コード

Google Adsenseなどの広告を表示するときに使用します。
PCとスマホで表示コントロール可能です。
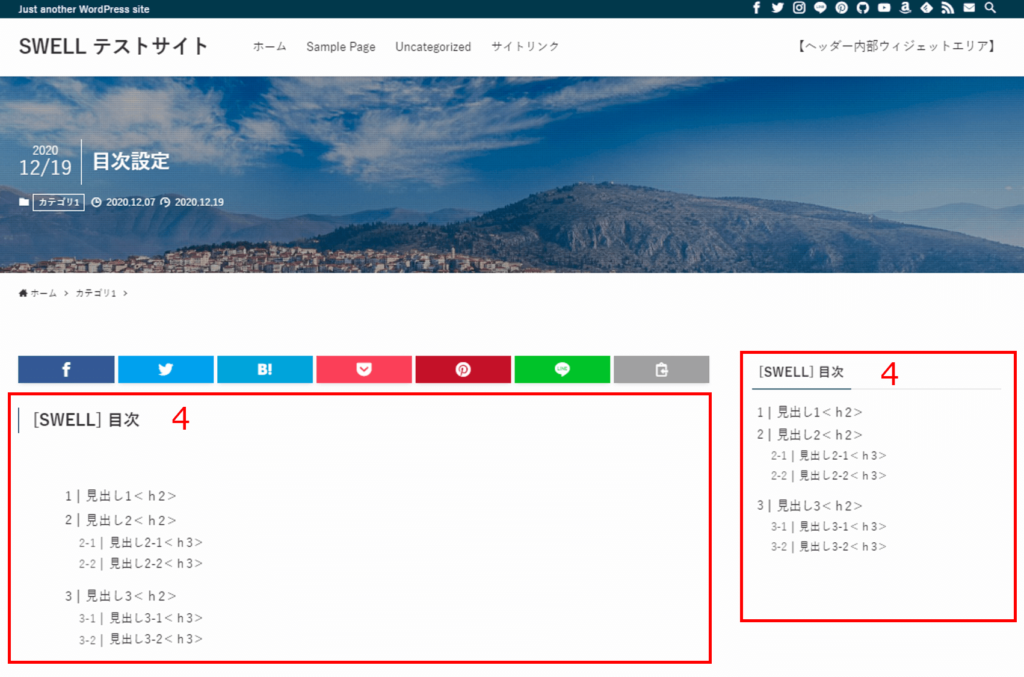
[SWELL] 目次

表示イメージ

目次のウィジェットです。
記事ページでのみ表示されます。
「追尾サイドバー」ウィジェットエリアに「[SWELL] 目次」をセットするとスクロールしても固定表示される目次を簡単に作成することができます。
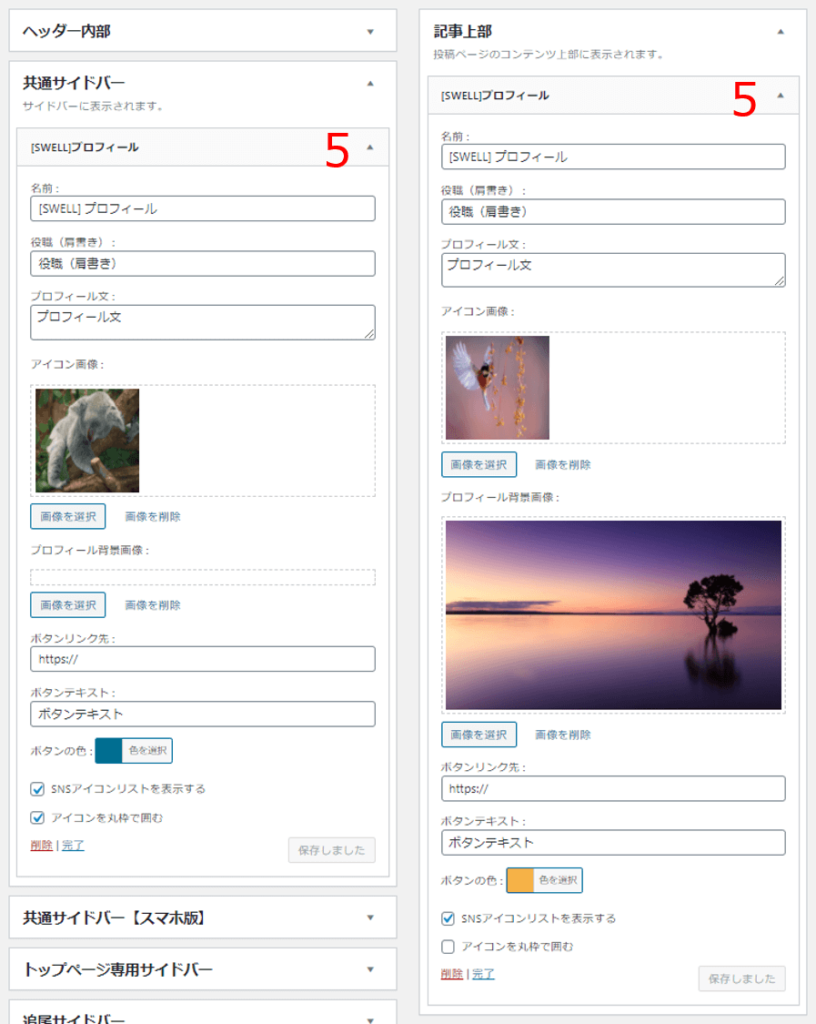
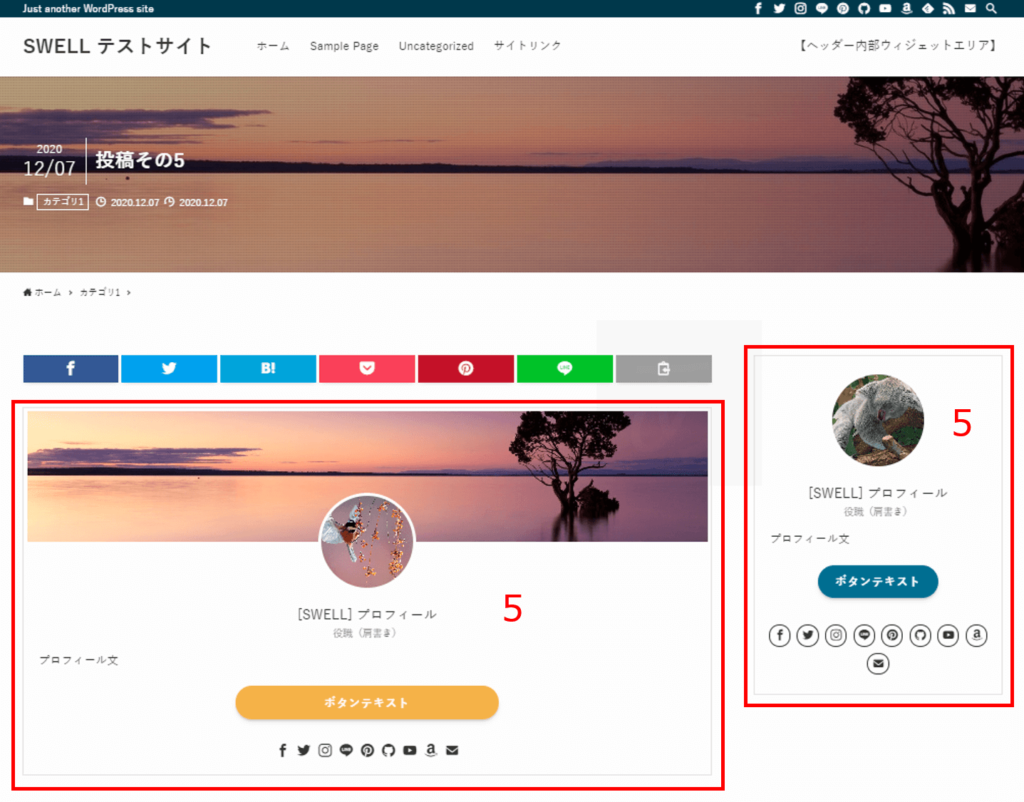
[SWELL] プロフィール

表示イメージ

運営者プロフィールが表示されます。
設定項目の詳細は別記事で紹介しているのでそちらをご覧ください。

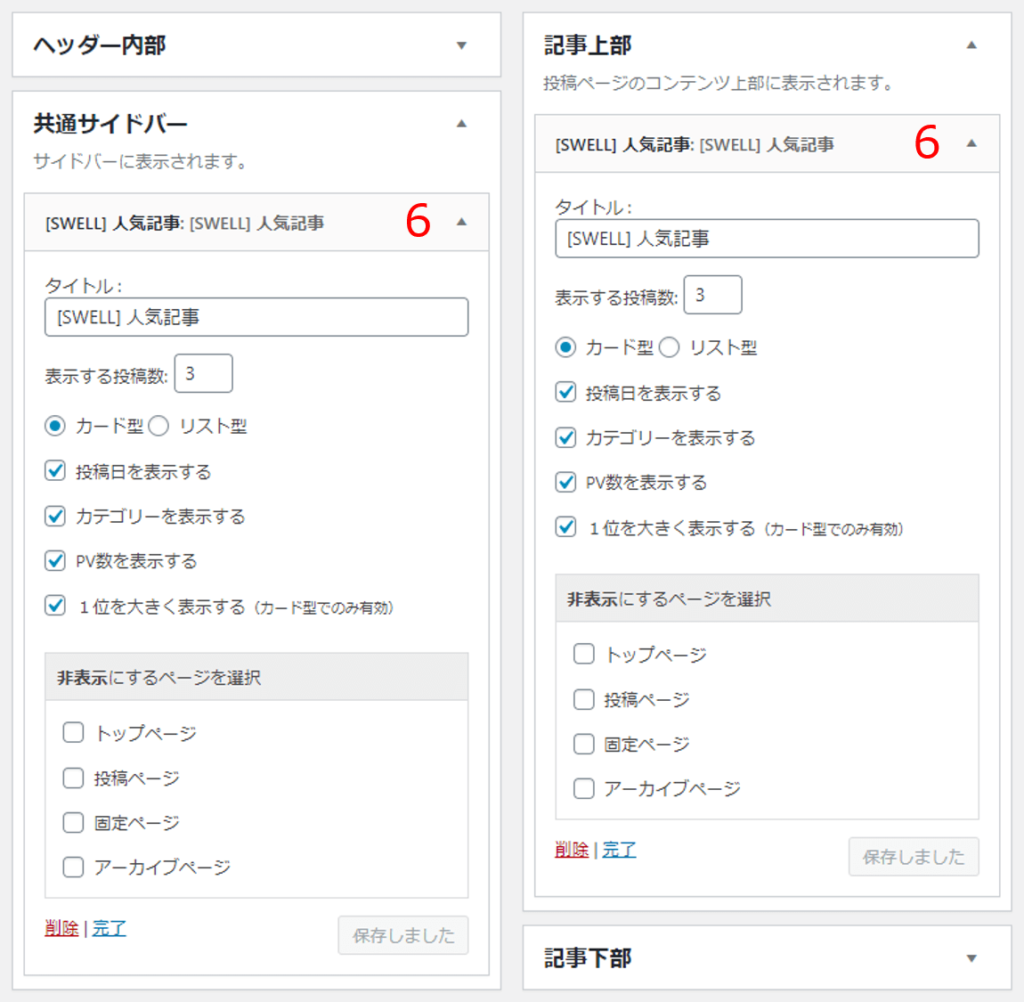
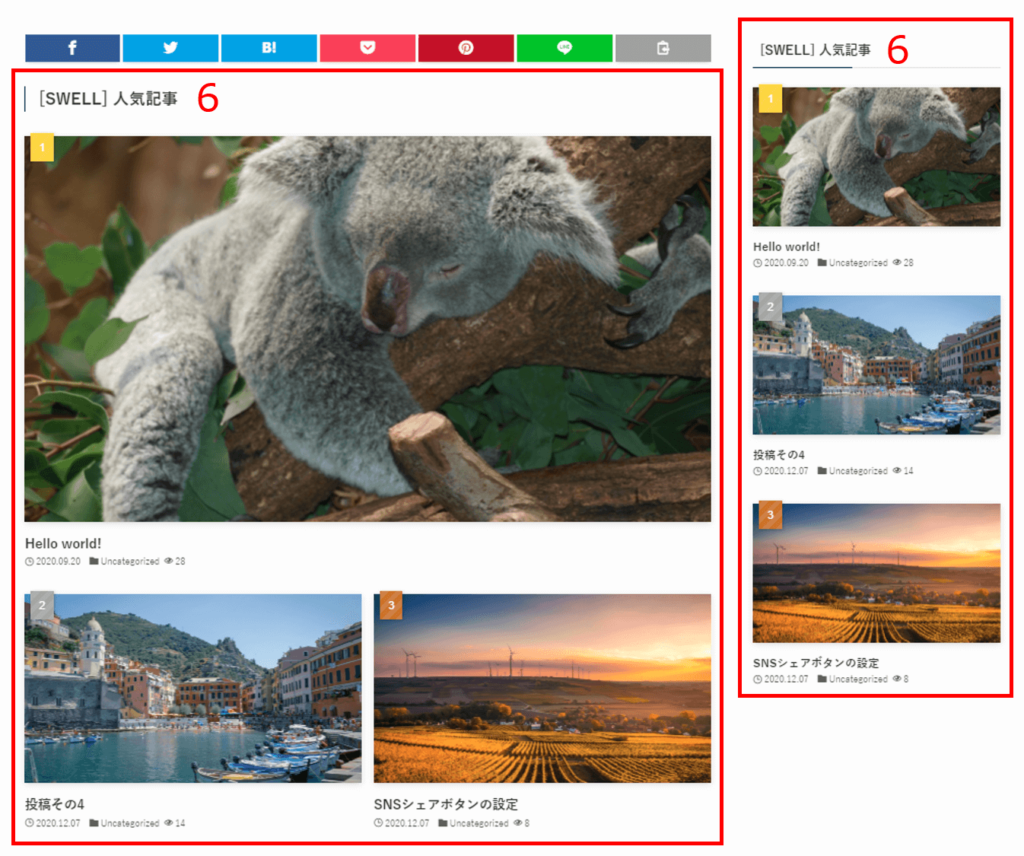
[SWELL] 人気記事

表示イメージ

PV数の多い順で記事を表示できます。
レイアウトや非表示にするページの設定など細かな表示調整が可能です。

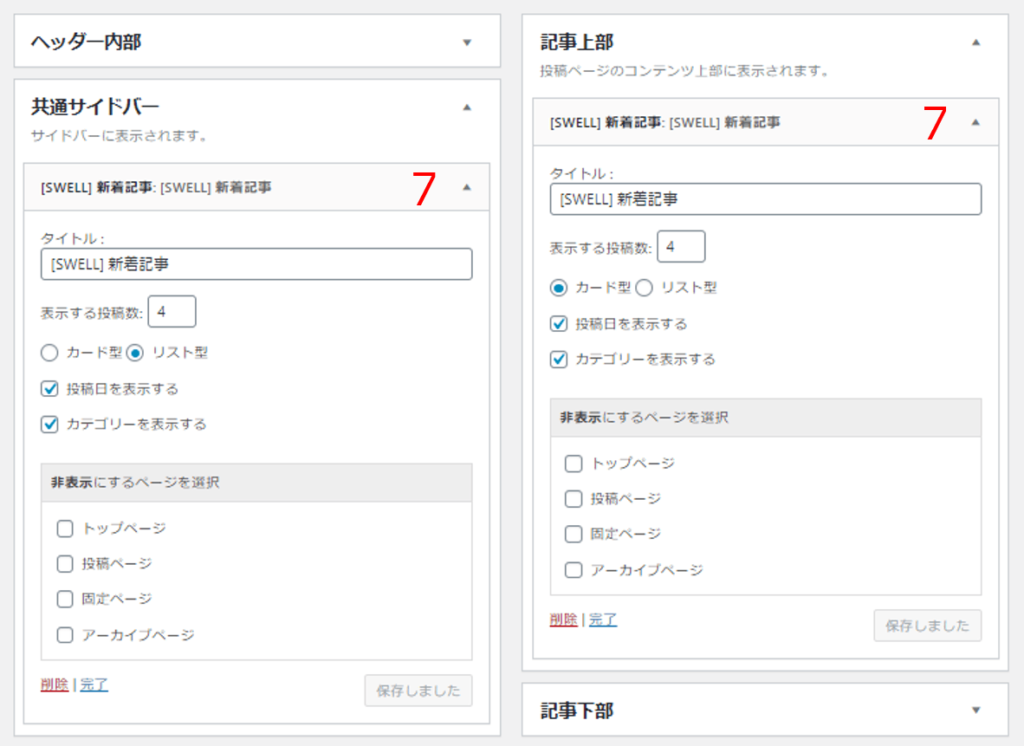
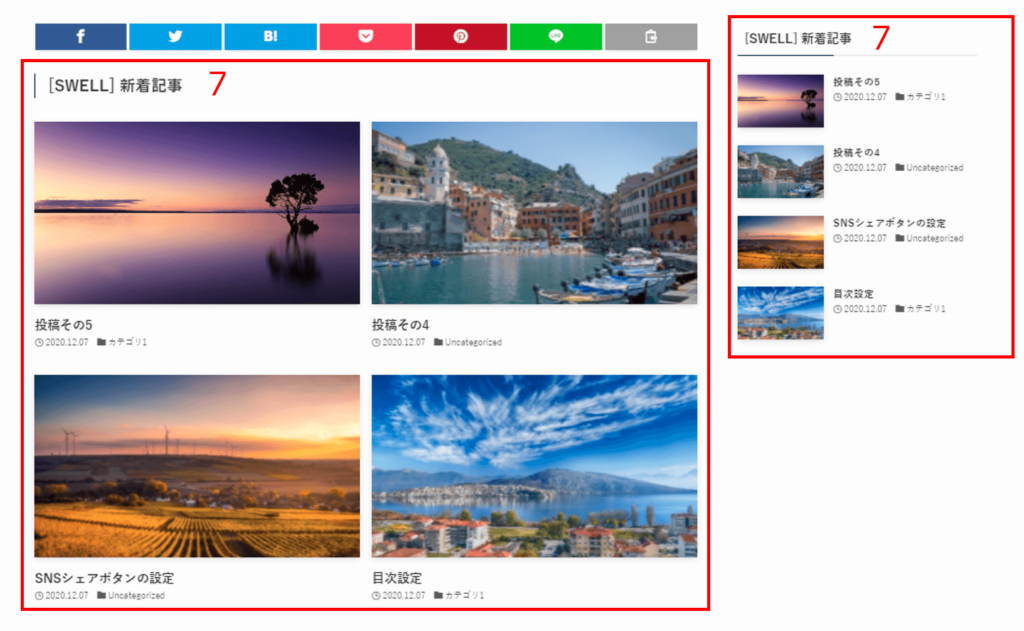
[SWELL] 新着記事


新着順で記事を表示します。
レイアウトや表示条件の設定が可能です。

THE THORで利用できるウィジェット
THE THORのウィジェット設定画面に表示されるウィジェットの内、「[THE]」からはじまるウィジェットに絞って紹介します。
その他のウィジェットはその他のワードプレステーマでも利用できるウィジェットのため割愛します。
「[THE]」からはじまるウィジェットは11個あります。

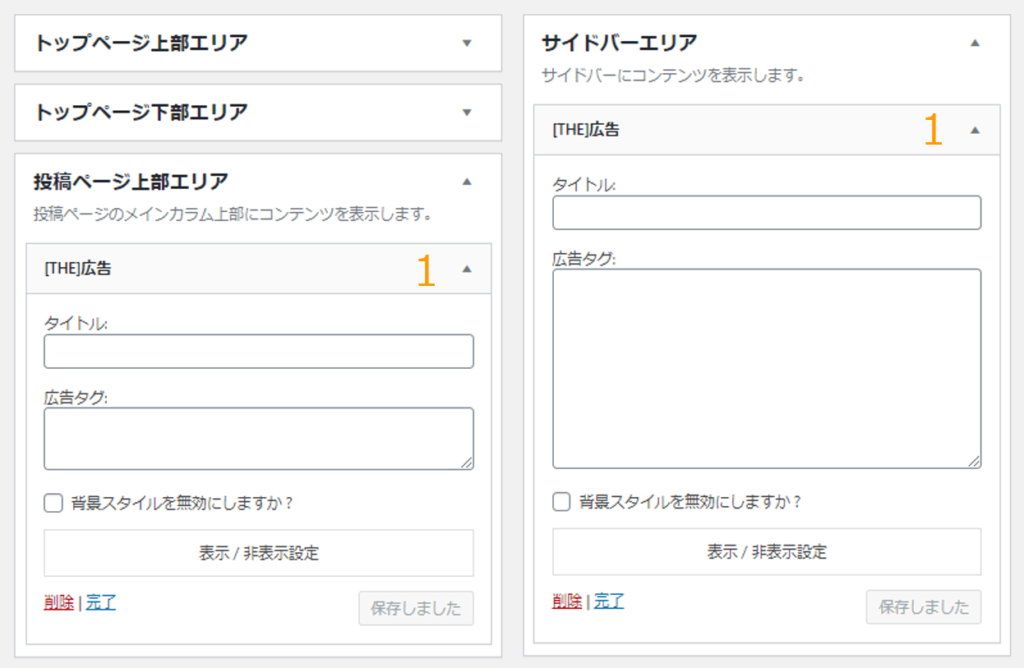
[THE] 広告

Google Adsenseなどの広告を表示するときに使用します。
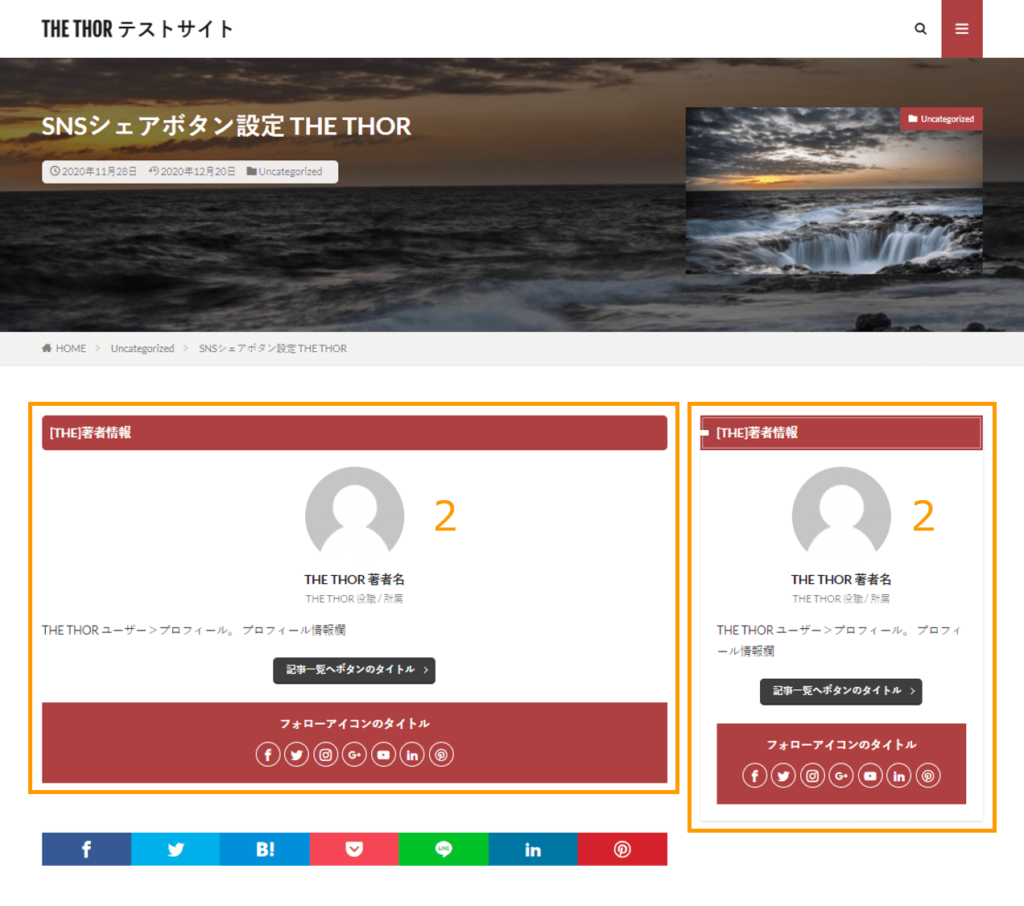
[THE]著者情報

表示イメージ

著作者情報が表示されます。
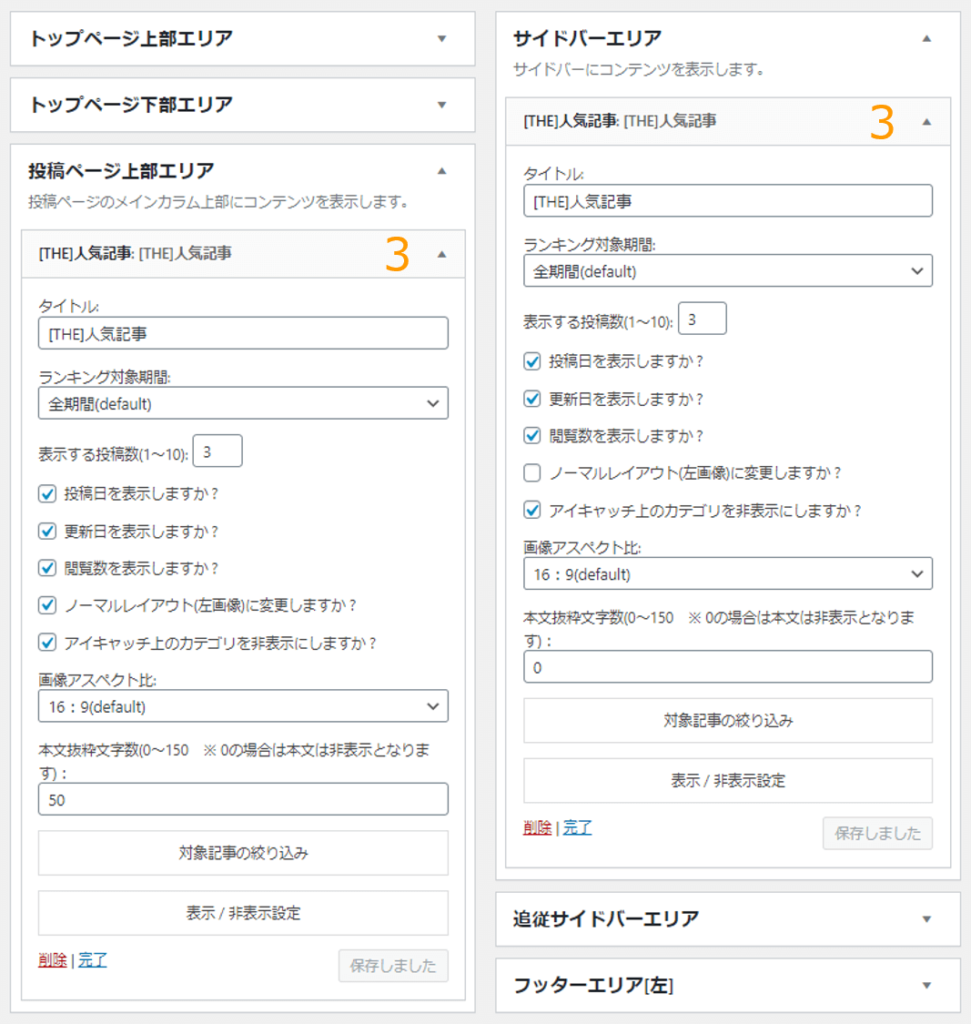
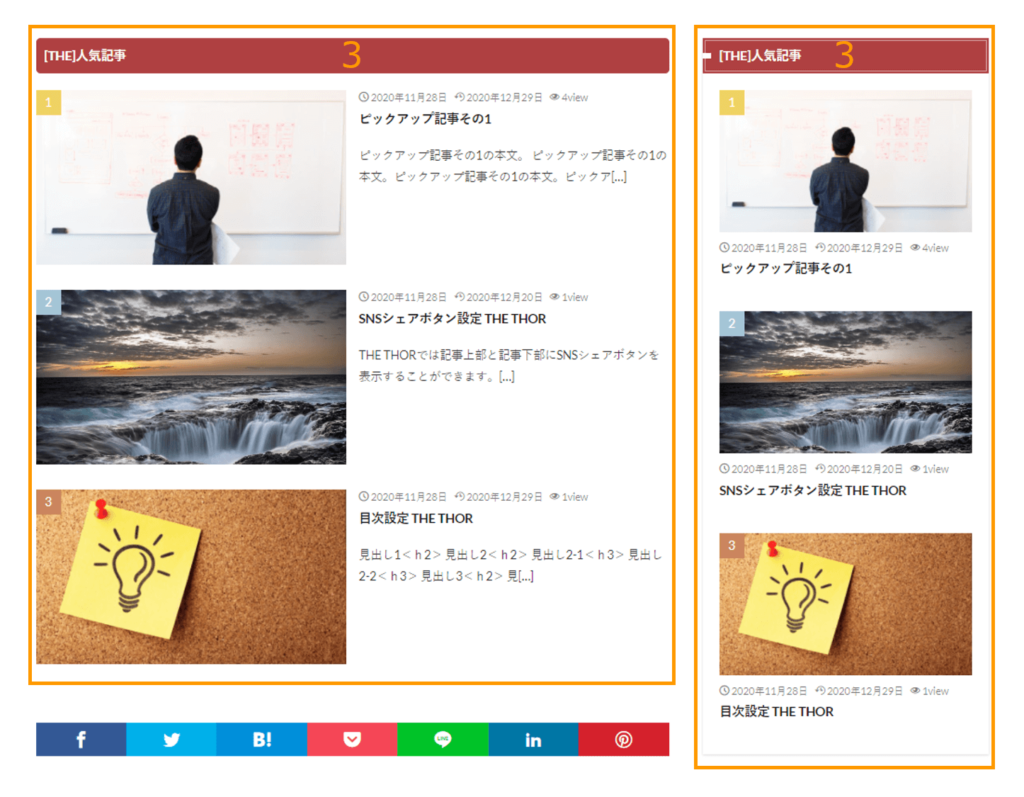
[THE]人気記事

表示イメージ

PV数の多い順に記事を表示できます。
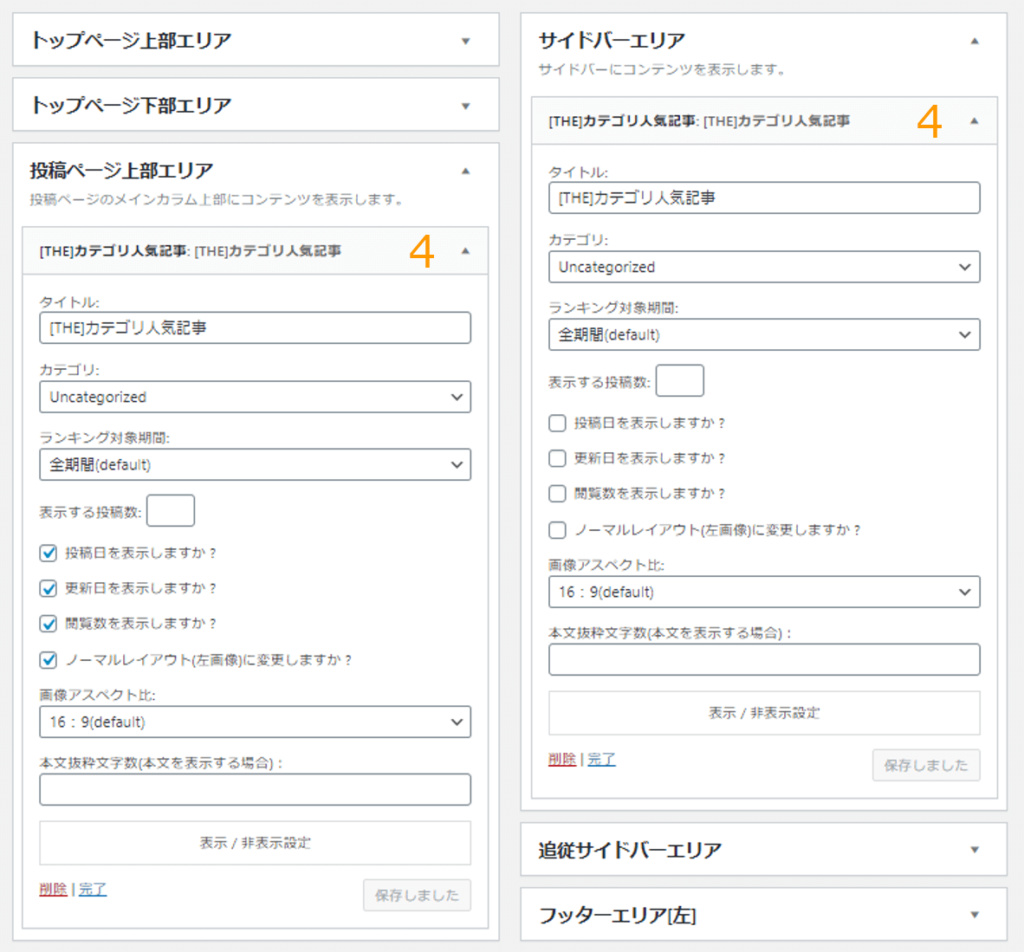
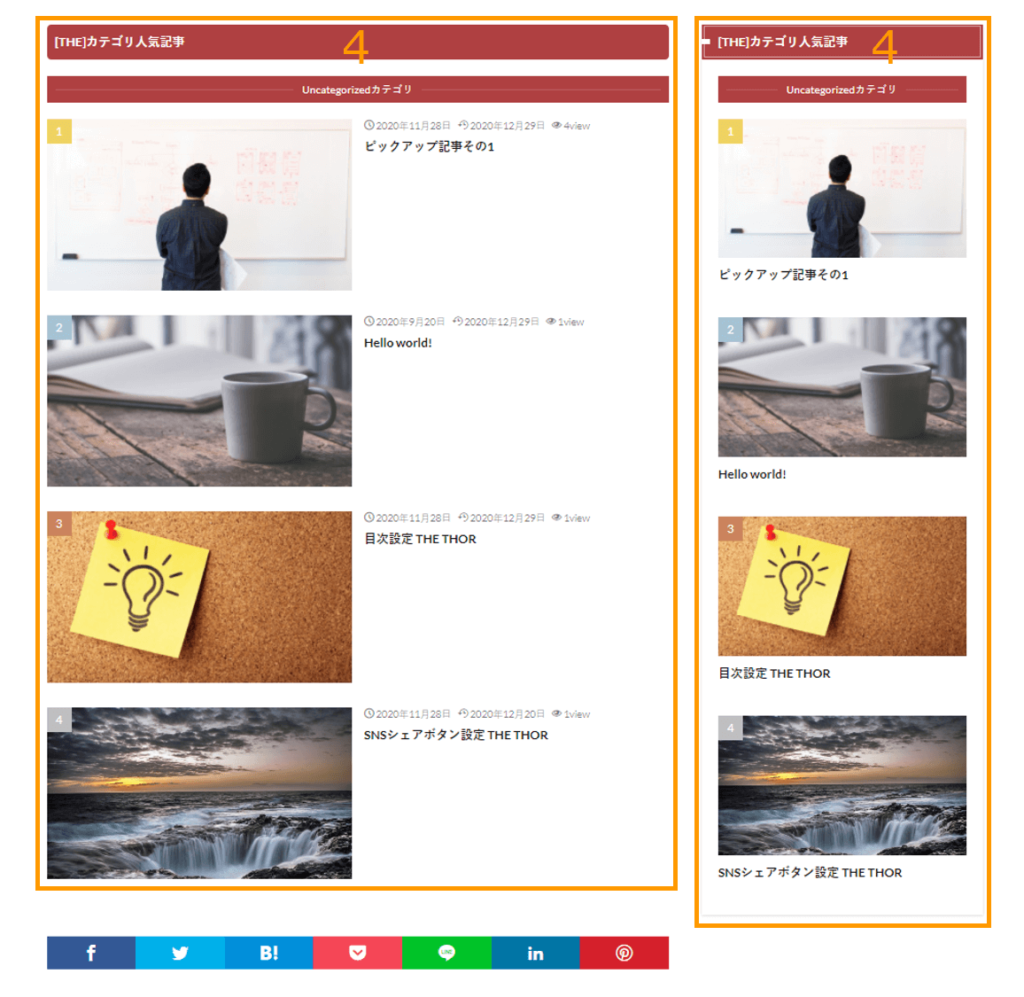
[THE]カテゴリ人気記事

表示イメージ

指定したカテゴリでPV数の多い順に記事を表示できます。
「[THE]人気記事」でもカテゴリーによる絞り込みができますが、「[THE]カテゴリ人気記事」では、選択したカテゴリーが、ウィジェットタイトルの下に表示されます。
またアイキャッチ上にカテゴリーラベルが表示されないといった細かい違いもあります。
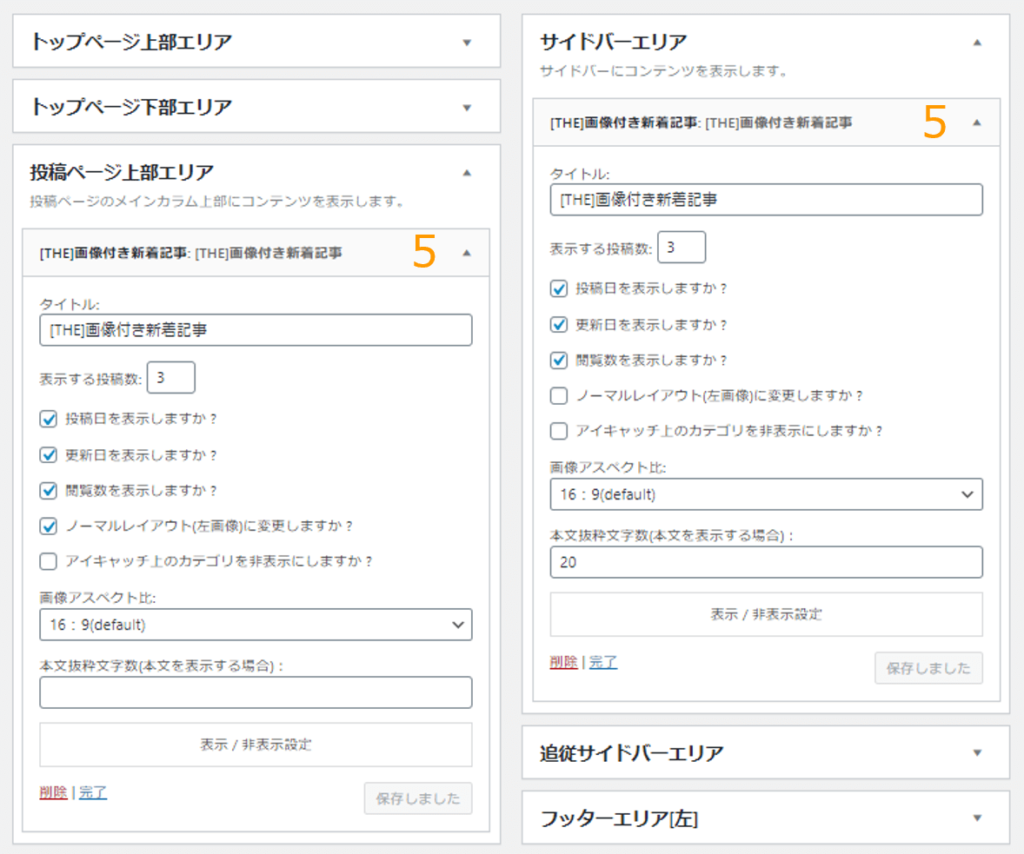
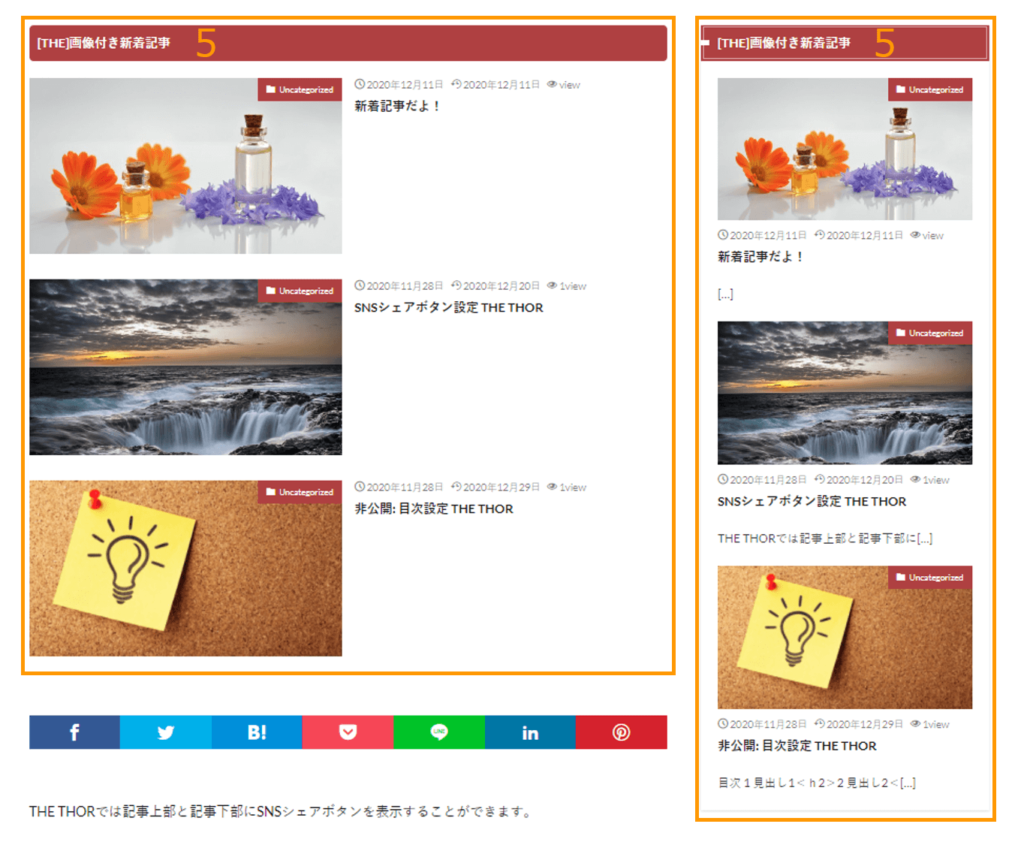
[THE]画像付き新着記事

表示イメージ

新着順で記事を表示します。
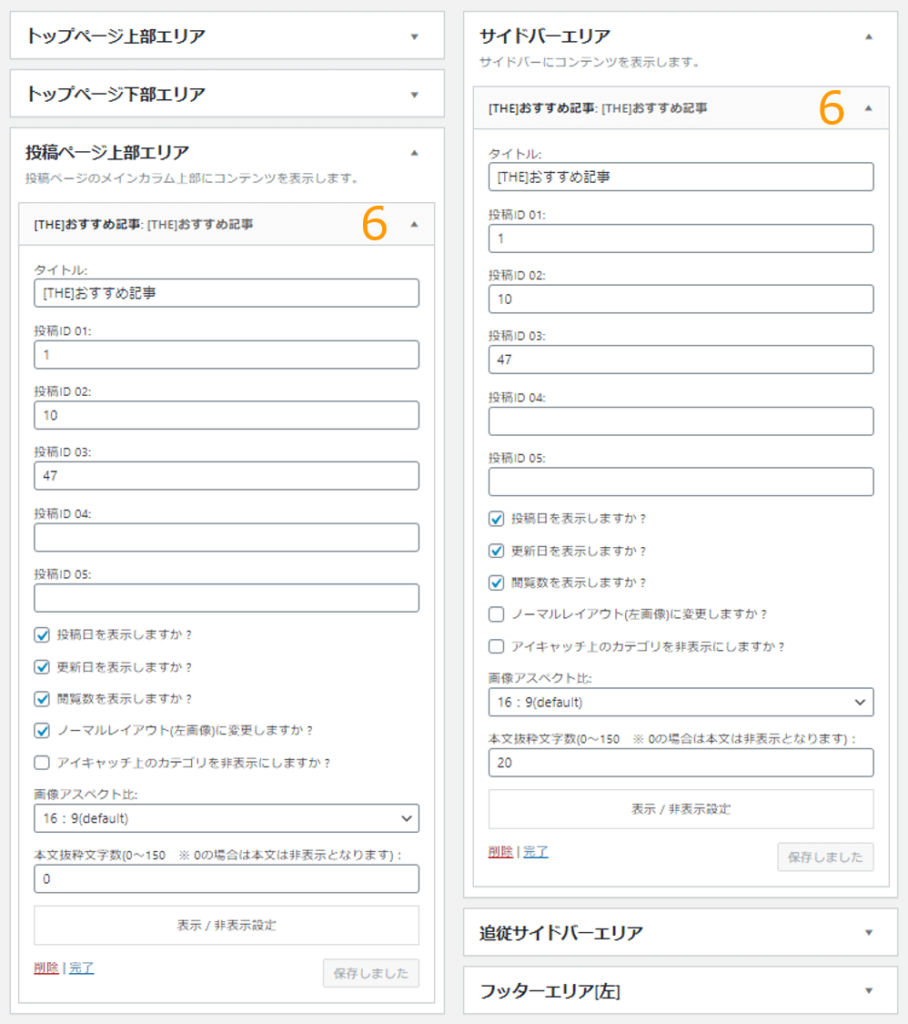
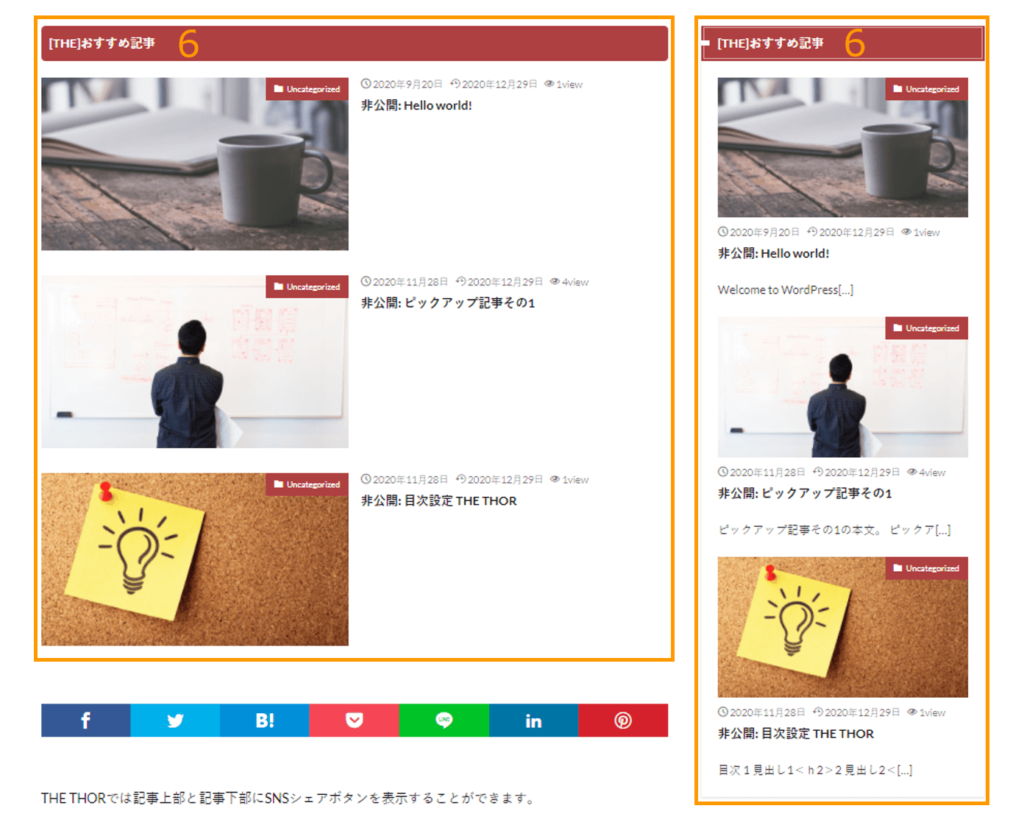
[THE]おすすめ記事

表示イメージ

投稿IDを登録することで、任意のおすすめの記事を表示することができます。
表示件数は最大5件です。
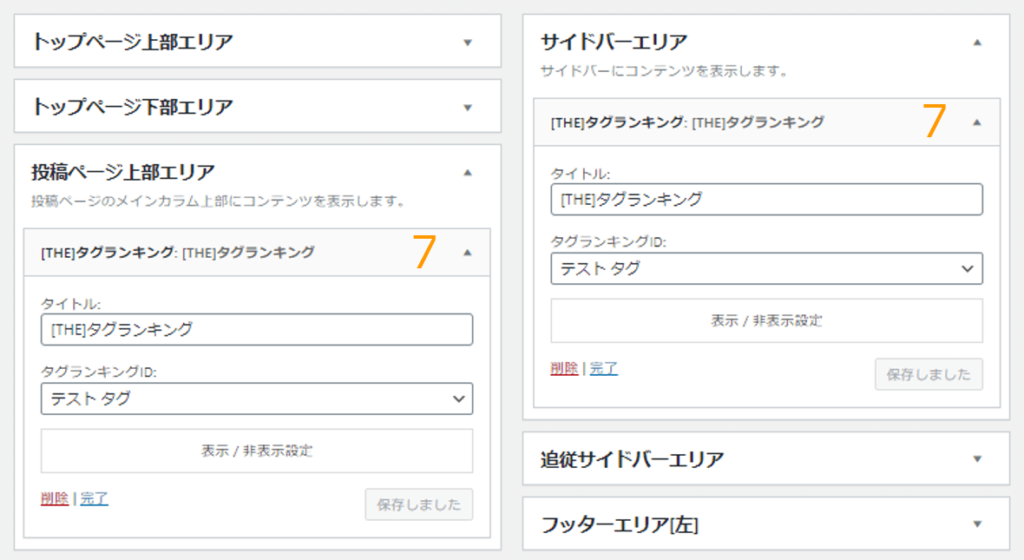
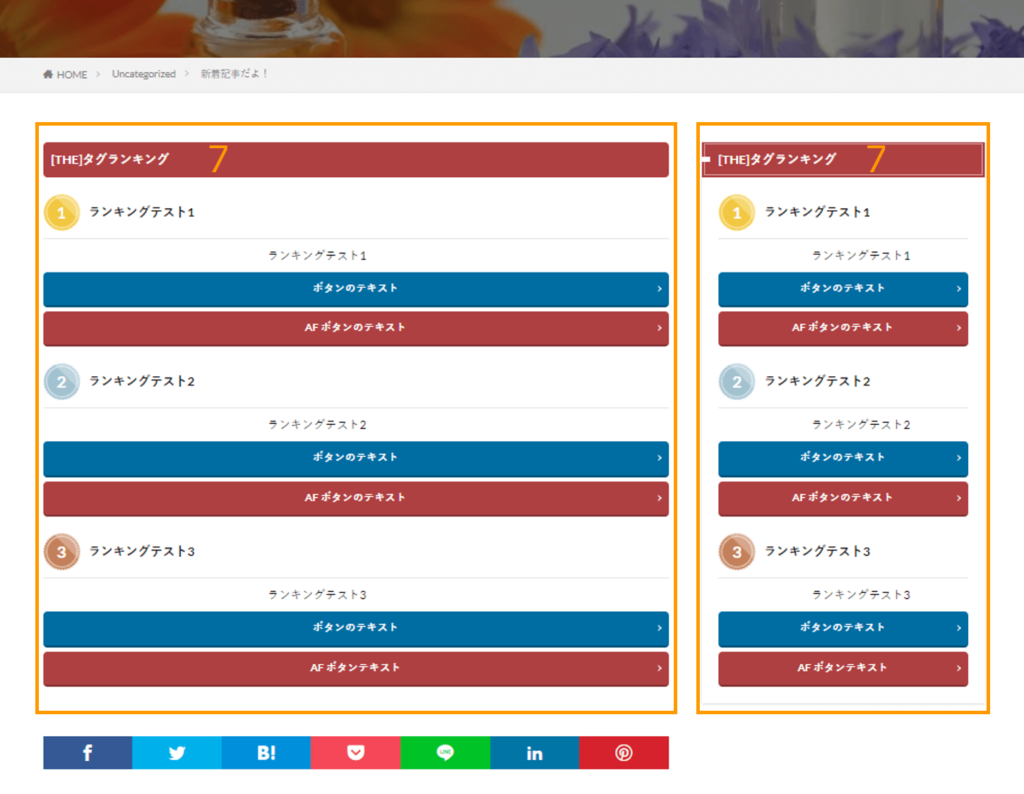
[THE]タグランキング

表示イメージ

作成したタグランキングをウィジェットエリアに表示することができます。
HTMLの知識不要で簡単にランキングコンテンツを作成することができるので、使ってみるととても便利です。

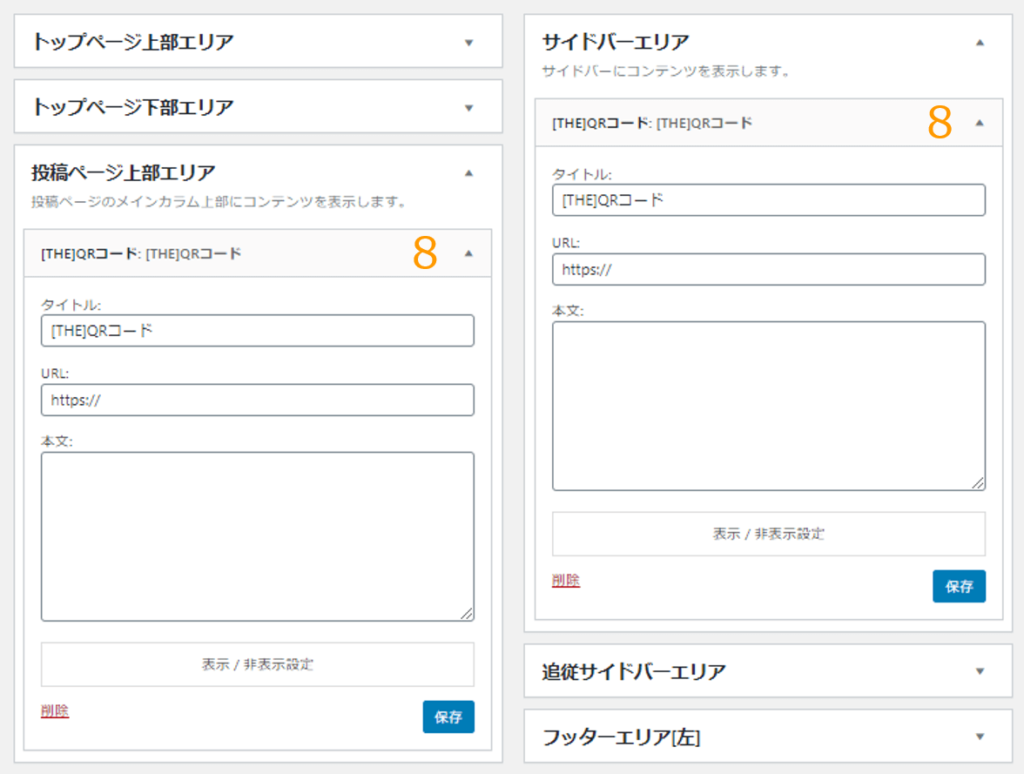
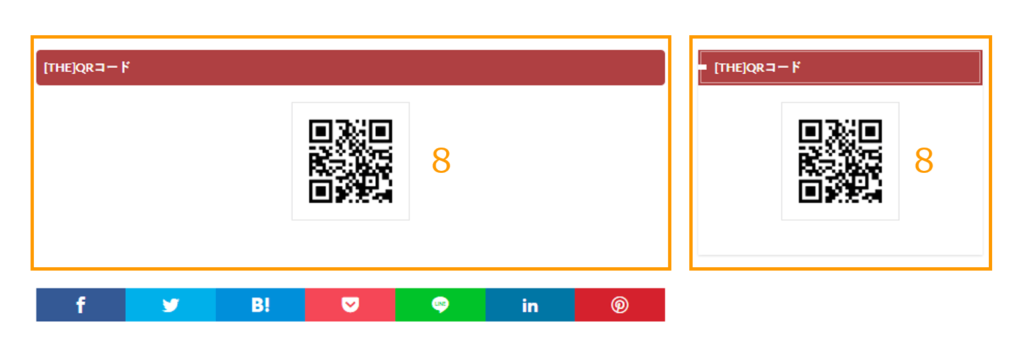
[THE]QRコード

表示イメージ

登録したURLのQRコードが生成、表示されます。
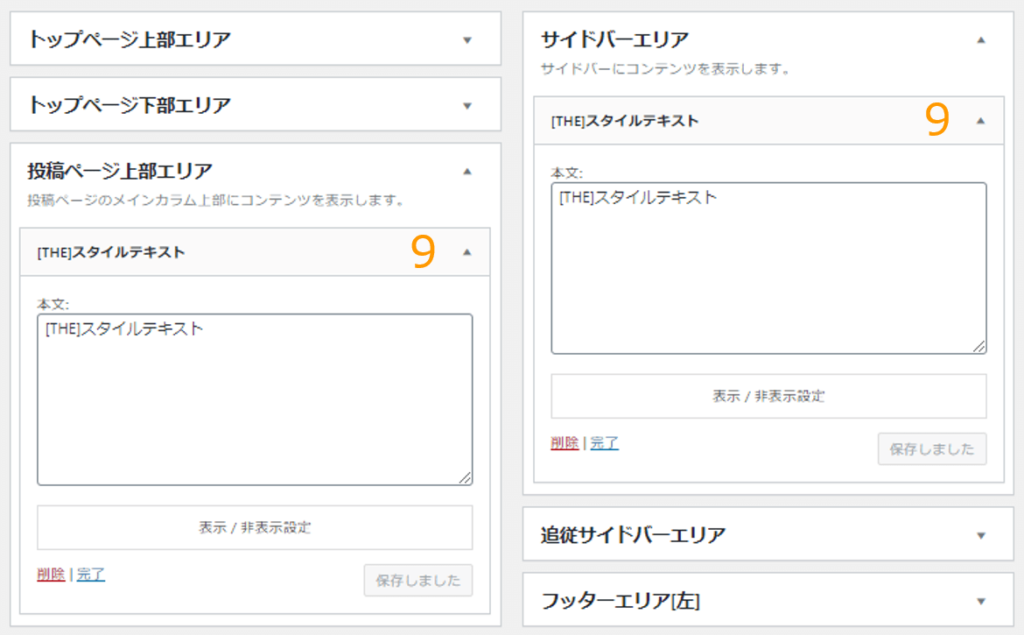
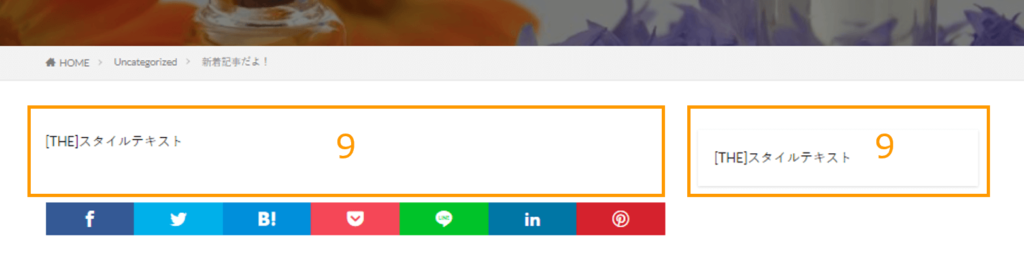
[THE]スタイルテキスト

表示イメージ

表示されるページと同じスタイルでテキスト表示されるウィジェットです。
このウィジェットは他のサイトでもあまり活用されていないようで、調べてみても情報が出てきませんでした。
単にテキストやHTMLを表示するだけならワードプレスにデフォルト実装されている「テキスト」ウィジェットや「カスタムHTML」で事足ります。
スタイルテキストという名称から察するに、表示ページに優先して適用しているCSSがある場合に、そのページのCSSが優先して適用されるウィジェットということでしょうか?
正直使いどころがわかりません。
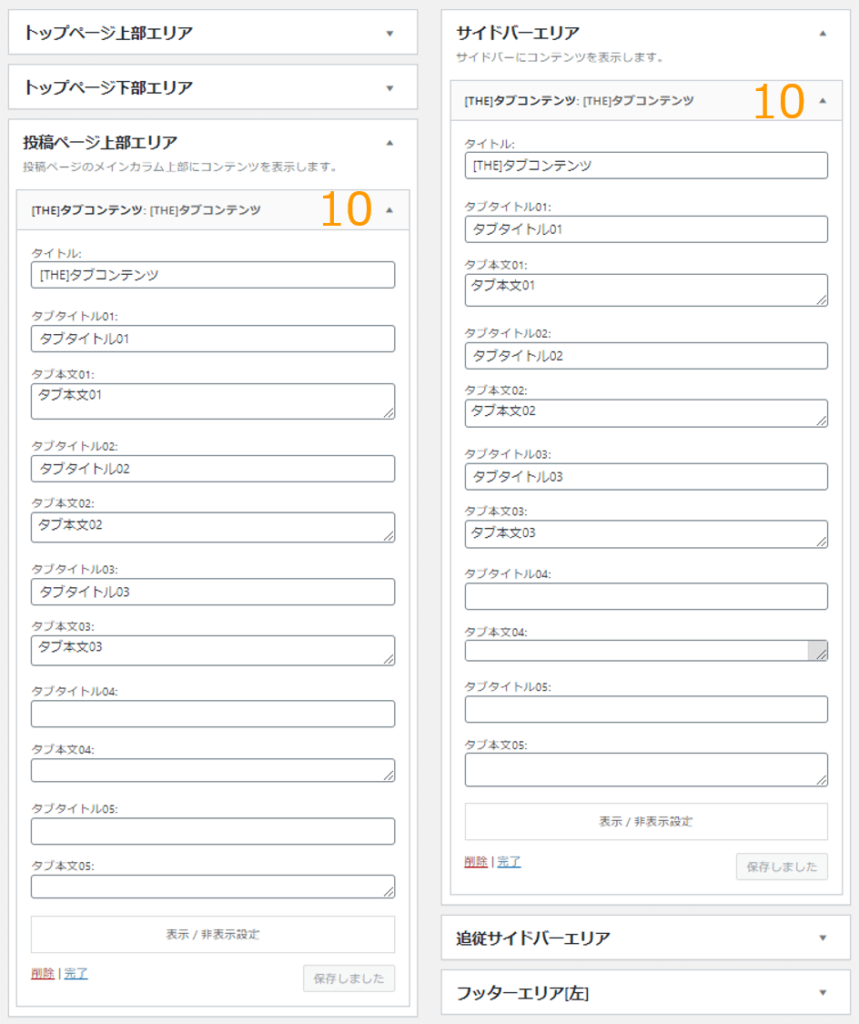
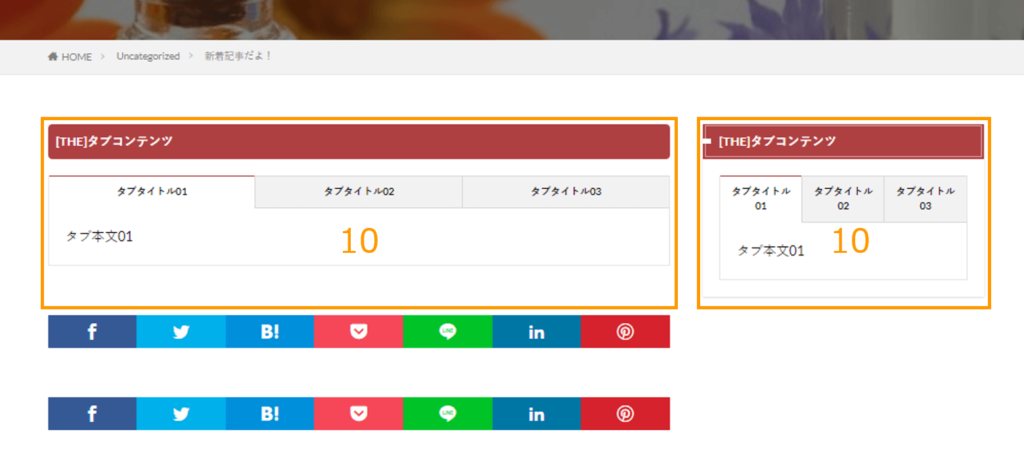
[THE]タブコンテンツ

表示イメージ

タブ形式でコンテンツを表示することができます。
最大タブ数は5件です。
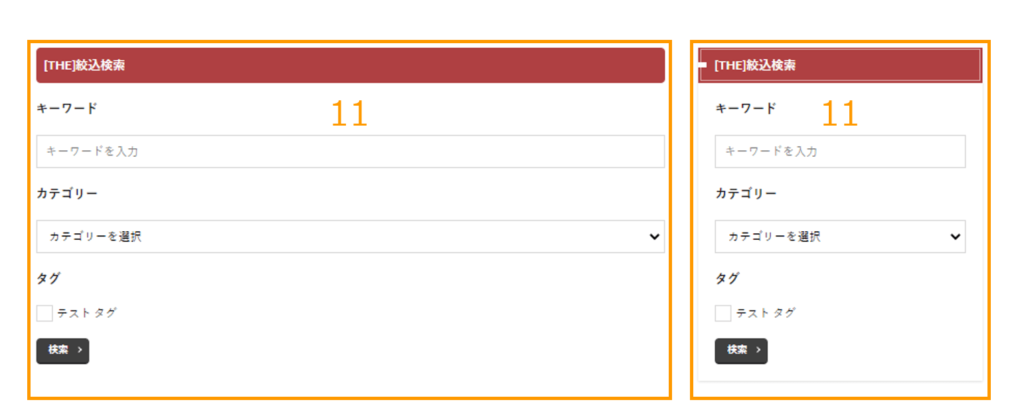
[THE]絞込検索

表示イメージ

キーワードにカテゴリとタグで絞り込み検索できる検索フォームを設置できます。
THE THORのウィジェットはすべて表示条件を指定可能
THE THORのウィジェットには必ず「表示/非表示設定」というボタンが付いており、このボタンを押すと、そのウィジェットを非表示にするためのモーダルが表示されます。

このモーダルから特定のページやデバイスなどの条件に合わせてウィジェットを非表示にすることができます。
ただし、非表示にしたウィジェットを一覧で確認する方法はないので、ウィジェットの非表示設定は運用者自身が把握しておく必要があります。
THE THORで追従する目次を設定するにはプラグインが必要
THE THORには目次のウィジェットが標準装備されてないので、追従サイドバーで目次を表示するにはプラグインをインストールする必要があります。
(なかには「side_outline.php」ファイルを直接いじって、プラグイン無しで追従する目次を再現する強者もいますが、少数派だと思うので捨て置かせてもらいます。)
プラグインは「Table of Contents Plus」もしくは「Easy Table of Contents」を使った事例がよく紹介されているので、気になる方は調べてみてください。
SWELLならブログパーツでウィジェットがほぼ自由自在
SWELLでは利用できるウィジェットは決して多くありませんが、「ブログパーツ」機能を使えば、欲しいウィジェットを簡単に作ることができます!
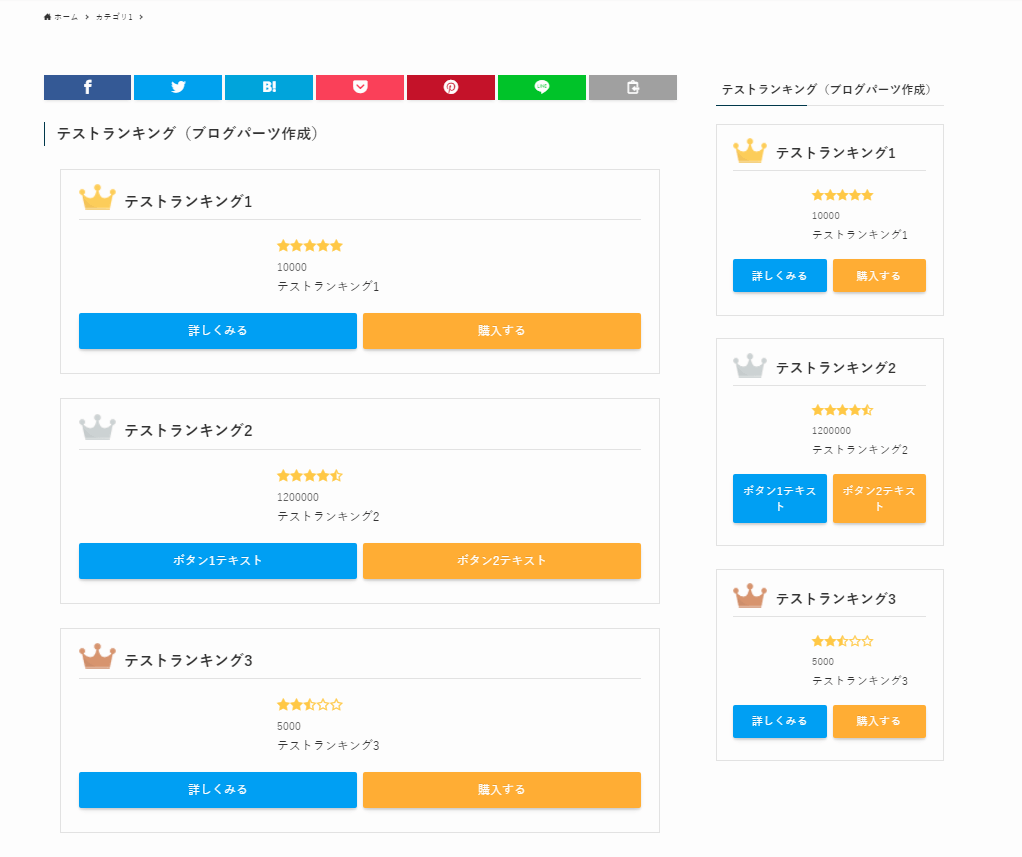
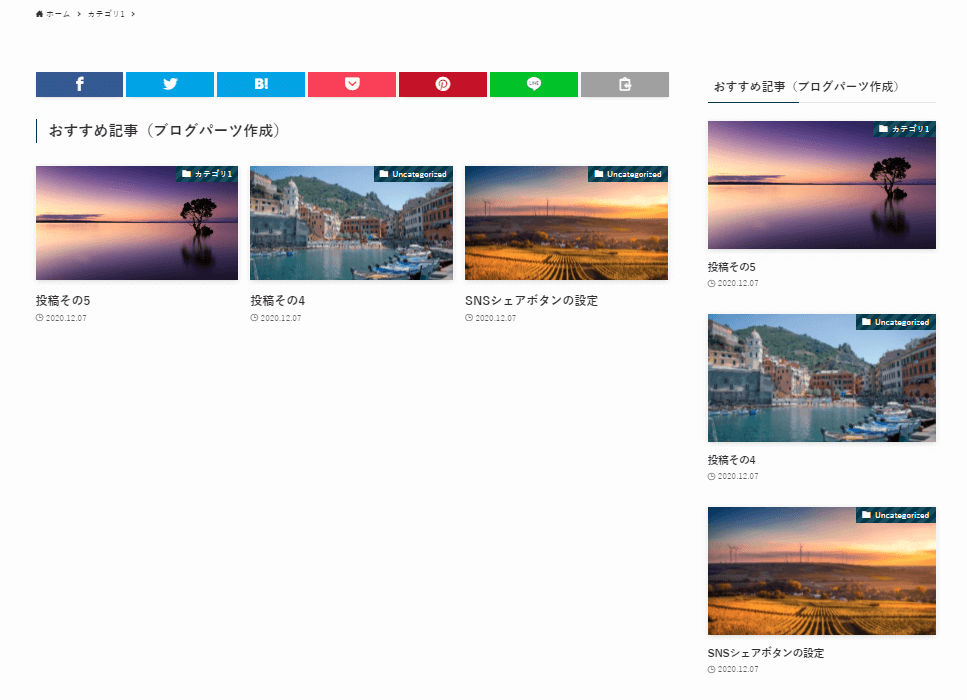
例えば、SWELLのウィジェットには、THE THORのようなランキング表示のウィジェットやおすすめ記事のウィジェットはありませんが、どちらも「ブログパーツ」機能で代替可能です。
こんならランキングウィジェットや…

おすすめ記事ウィジェットも再現できます!

SWELLのブログパーツ機能は奥が深いので、またの機会に紹介したいと思います!

まとめ
ウィジェットタイプ別に差分チェック
クリックしてね!
デフォルトのウィジェットはTHE THORの方が充実
利用できるウィジェットについてSWELLとTHE THORを比べてみると、THE THORの方がランキング表示できるウィジェットや記事関連のウィジェットが充実しています。
ブログパーツ機能が秀逸、拡張性はSWELLが圧勝
一方でSWELLはデフォルトのウィジェット数は多くないものの、ブログパーツ機能を使えば、自由にウィジェットを作り出すことが可能です!
例えば常設したいランキングコンテンツと季節商品のバナーをブログパーツで作成しておけば、ショートコードを書き換えるだけで、普段はウィジェットにランキングコンテンツを表示、シーズン中は季節商品バナーに切り替えるといった運用が可能です。